Sección 1: Hola Mundo
Es una tradición en el mundo de la programación que lo primero que se hace en cualquier lenguaje es aprender a hacer un "Hola mundo!". Y eso va a ser lo primero que haremos en JavaScript usando el console.log().
console.log()
console.log()La "consola" es dónde puedes ver lo que devuelve tu código. En Repl, debes ver una consola en la parte derecha del espacio de trabajo.
Queremos imprimir "Hola mundo!" en la consola. Por suerte JavaScript tiene una manera nativa de hacer esto usando el console.log(). Solo tienes que escribir cualquier texto entre comillas dentro de los paréntesis, y al ejecutar el código deberías ver el texto impreso en la consola.
Pruébalo
Escribe esto en tu Repl:
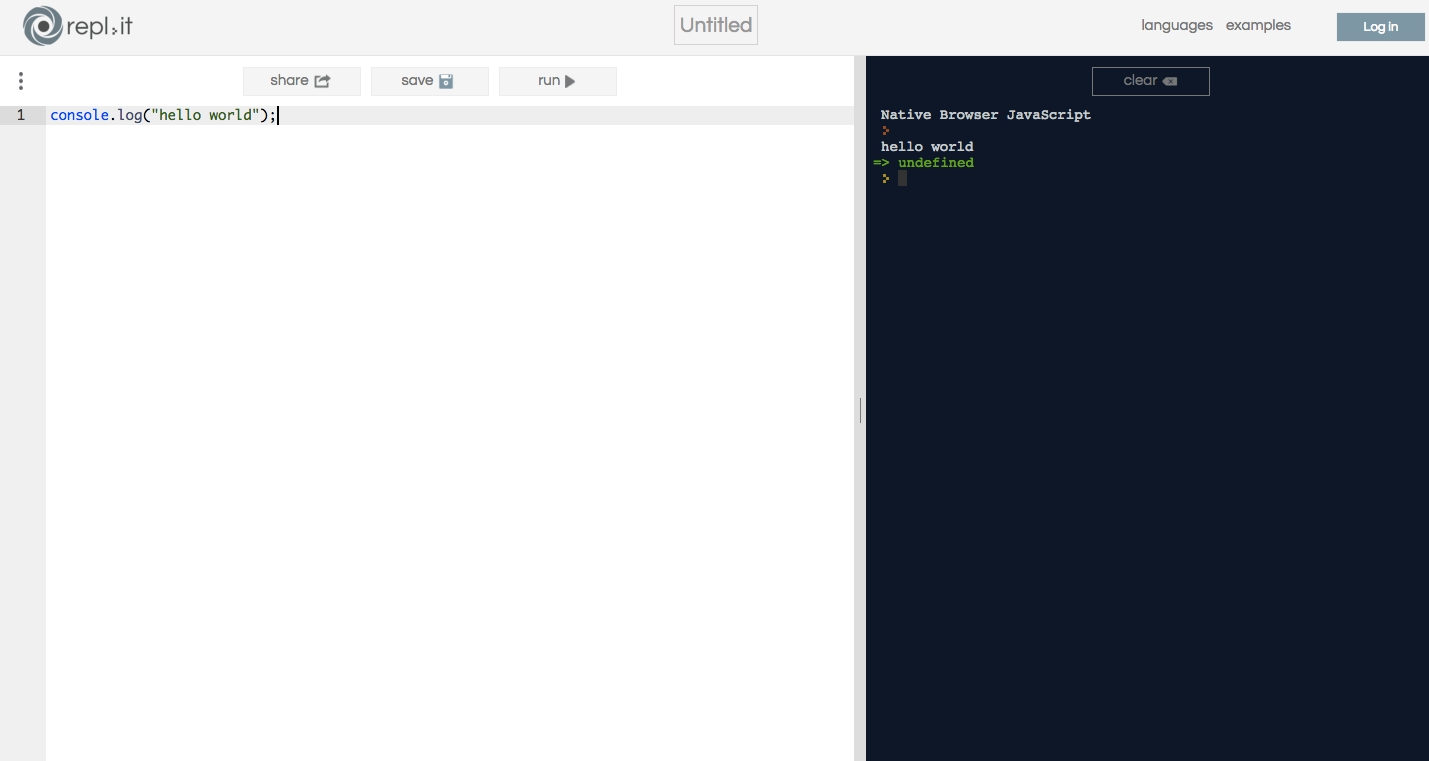
console.log('Hola mundo!');Haz click en "run" y revisa la consola. Debes ver "Hola mundo!". Se verá algo parecido a esto:

De momento, no te preocupes por el "undefined" (sin definir). Va a desaparecer cuando empecemos a escribir código más complejo.
Tal vez te estás preguntando porqué el código que has escrito termina con un punto y coma. El punto y coma se usa para terminar cada declaración en JavaScript. Normalmente el código no se rompe si se te olvida ponerlo, pero es una buena práctica siempre usarlo.
Last updated
Was this helpful?